前面部分如果都完成了,首頁進來就會看到條列式的文章標題可以點進首頁連結,就會進入到文章裡面內容頁了。
(紅色圈起來的地方)
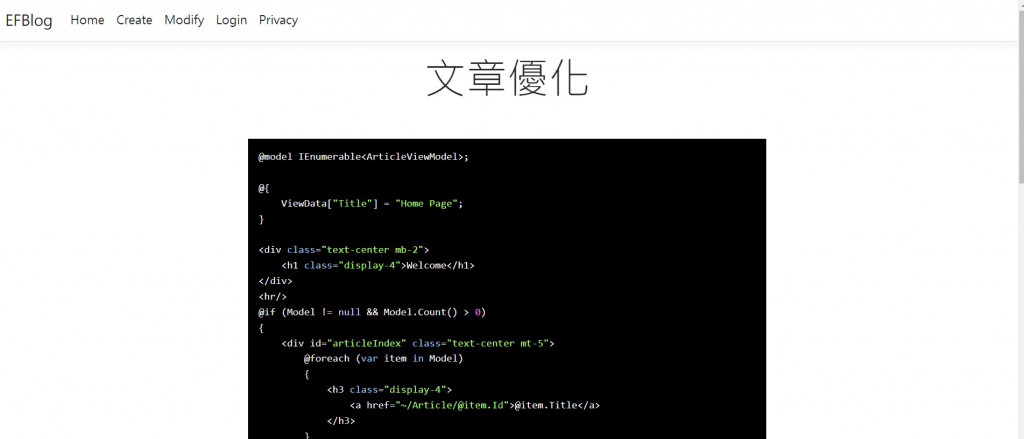
這邊是所有工程師最需要的功能,blog裡面有程式碼Highlight(下圖),這邊是用一個第三方套件去做的。直接把連結給你們。
程式碼Highlight的套件。
//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/ir-black.min.css
//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js
步驟:
step1.ArticleController先加上index 這個action
[HttpGet("Article/{id}")]
public async Task<IActionResult> Index(long id)
{
var model = await _article.GetArticle(id);
var result = new ArticleViewModel();
if (model is not null && model.Count > 0)
{
result = model.Select(x => new ArticleViewModel
{
Id = x.Id,
ArticleContent = x.ArticleContent,
Title = x.Title
}).First();
return View(result);
}
return Redirect("/");
}
step2. 創建出Index.cs 完整程式碼
以下複製到對的位置。
//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/ir-black.min.css
//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js
@model ArticleViewModel
@section styles {
<link rel="stylesheet" href="~/css/article.css?@DateTime.Now.ToString("yyyyMMddhhmmss")">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/ir-black.min.css">
}
<div class="mb-2" style="width:700px; margin-left: auto;margin-right: auto;">
<h1 class="text-center display-4 mb-5">@Model.Title</h1>
@Html.Raw(Model.ArticleContent)
</div>
@section Scripts {
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
}
成功以後,新增程式碼相關的訊息就會看到,文章內容會有highlight的效果了。
